网页
如果你在浏览器中输入的URL是正确可用的,那么敲击回车键,一张网页很快就会呈现在你的面前。
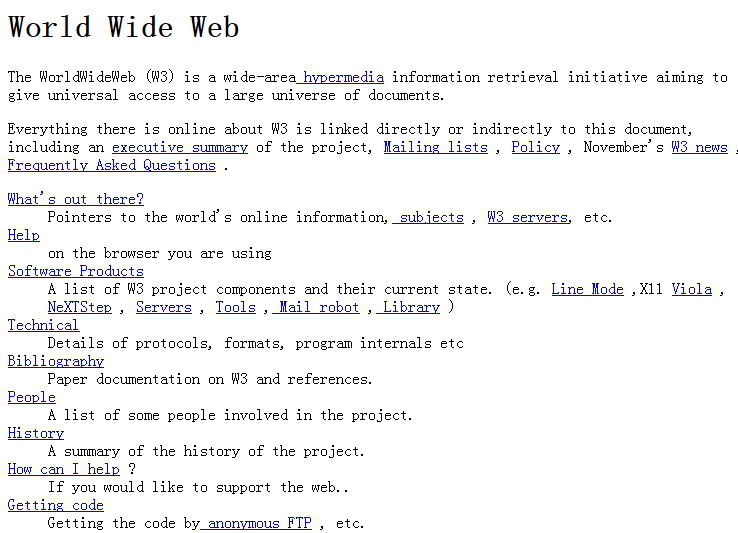
网页(web page),是用 超文本标记语言(HyperText Markup Language,HTML) 编写,被浏览器翻译成为可以显示出来的集文本、超级链接、图片、声音、动画和视频等信息元素为一体的页面文件。网页通常也被称为HTML文档(HTML document)或HTML页面(HTML page),文件扩展名为 .htm 或 .html。网页是互联网上大多数内容与服务的主要载体。
定义中的“翻译”是比较形象的说法,HTML作为一种标记语言描述了某个网页有哪些部分构成(如标题、段落等)、引用了那些外部资源等信息,浏览器需要理解这种语言并将其翻译出来以显示正确的内容,术语中这个过程被称为解析(parse)或渲染(render)。
网页文件是 可读的(human-readable) 文本文件 。就像扩展名为.txt的纯文本(plain text)文件一样,可以使用记事本等文本编辑器直接打开查看其内容,文件中的内容即是HTML代码。
和纯文本不一样,网页又首先是 富文本(rich text):纯文本过于单调,需要采用一定方法使其格式化输出,同时引入一些多媒体资源使得页面更加生动;其次,网页还是 超文本(hypertext),纯文本文件相互独立,而网页中的文本包含有可以链接到其它文档的 超级链接 ,允许从当前阅读位置直接切换到链接所指向的文字,这使得不同网页或网页的不同位置关联在一起形成一个可相互引用的体系。
一般情况下,网页需要被部署在web服务器上,通过URL被浏览器请求并显示。在本地 文件系统 中,网页文件关联的应用程序就是浏览器软件,使用浏览器当然可以打开本地文件系统中的网页文件,网页中包含的图片、声音、动画等资源文件也可以用浏览器打开(有时需要借助浏览器 插件 )。事实上,从远程web服务器端请求网页及相关资源文件大部分情况下也需要把这些文件下载到浏览器端计算机的某个临时文件夹,然后才能在浏览器中获得呈现。
本书讨论的“网页”特指扩展名为.htm或.html的静态网页,事实上,在web服务器端,一些动态服务器端编程技术(如 PHP 、 JSP 、 ASP .NET 等)被广泛使用,它们的作用是根据浏览器请求把随着时间、环境或者数据库操作结果而发生改变的动态内容呈现在用户的浏览器中,这就是所谓的“ 动态网页 ”技术。但是,无论服务器端编程技术的实现方法、业务逻辑多么复杂,浏览器能够识别且只能识别由HTML创建的内容,可以理解为,“动态网页”技术是研究如何生成“静态网页”的技术。
网站(website),是用于展示特定内容的网页及相关资源文件的集合。一台web服务器上可以部署使用不同 端口 的多个网站。在web服务器软件中,针对某个网站,可以指定该网站根目录下的某一网页文件为网站的 默认首页 ,这样,用户在浏览器地址栏输入网站域名(或IP地址)后不需要输入文件名即可直接转向该网页,默认首页一般是访问网站具体内容的起点。