2.4. 图片
图片是网页内容的重要组成部分,据统计,图片文件平均占有整个网页及相关资源大小的 62%,达到 801 KB。图片能够更加直观地展示信息,引导用户的关注点,增加网页的吸引力,提升用户在浏览网页时的体验。
在网页中插入图片(image)使用 img 元素。
2.4.1. src 属性
src 属性用于指定要插入图片文件的来源(source) URL。如 蒂姆·伯纳斯-李 在 1992 年上传到互联网的第一张照片——一张由欧洲物理学界4名女性组成的乐队的合影:
<img src="images/firstphoto.jpg" />

互联网的第一张照片
img 元素是空元素。其 src 属性值与超链接的 href 属性是类似的,可以使用相对路径,也可以使用绝对路径。但它引用的文件类型是比较有限的,只有浏览器能够识别的图片类型才是被允许的,常见的有:
| 格式 | 发布年份 | 文件扩展名 | 背景透明 | 动画支持 | 渐近显示 | 无损压缩 |
|---|---|---|---|---|---|---|
| GIF | 1987 | .gif | √ | √ | √ | √ |
| JPG | 1992 | .jpg 或 .jpeg | ✕ | ✕ | ✕ | ✕ |
| PNG | 1996 | .png | √ | ✕ | √ | √ |
浏览器支持的图片格式特性对比
上表中,“渐近显示”是指在网速较慢或图片较大时先显示整个图片的轮廓作为预览效果再逐步向用户展示全貌,让图片由朦胧到清晰显示,这是一种较好的用户体验,让用户有尽早选择是否忽略图片的主动性。JPG 图片不是这样,它会从上往下以原图的清晰度一行一行地进行下载,用户需要等待图片下载完毕后才知道整体图片内容。
背景透明可以产生图片浮现于背景之上的效果。GIF 和 PNG 都支持背景透明的特性;PNG 还支持 alpha 通道 的半透明,但在 Internet Explorer 6 及以下版本浏览器中支持并不好。
从上表三种常用网页图片格式的特性对比看,GIF 似乎是最优的选择,而 JPG 却一无是处。而事实上,除了不支持动画外,较晚出现的 PNG 格式才是 GIF 和 JPG 优点的集大成者;GIF 最大的缺点是只支持 256(28) [色](http://zh.wikipedia.org/wiki/%E8%89%B2%E5%BD%A9%E6%B7%B1%E5%BA%A6),无法显示颜色数不是一个数量级(224)的高质量图片;无损压缩可以被认为是 GIF 和 PNG 的优点,但这个特性会使得某些图片文件大小变得非常大,囿于带宽和下载时间不利于在 web 上进行传输,此时在图片质量和图片大小之间采取权衡使用 JPG 图片才是最适合的。一般地,颜色数较多、颜色过渡平滑、构图不规则的摄影照片使用 JPG 格式;除此之外,尺寸较小的简单图形或动画可以使用 GIF 格式,而较为精致的图标等使用 PNG 格式。
<img src="../images/jpg_gatesandjobs.jpg" />
<br />
Bill Gates and Steve Jobs
<br />
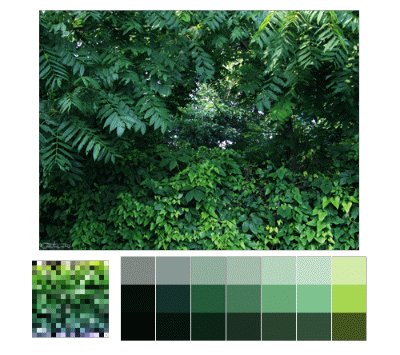
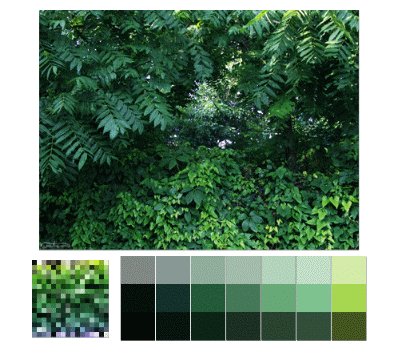
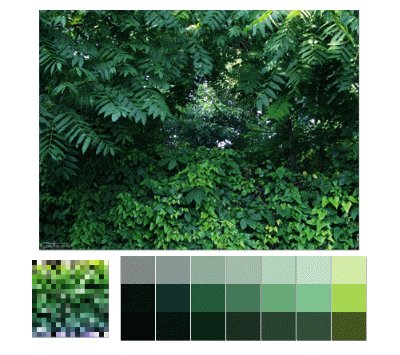
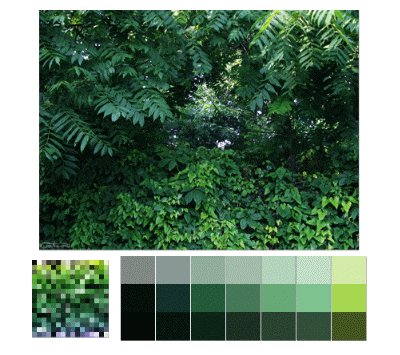
<img src="../images/gif_naturepalette.gif" />
<br />
大自然中的调色板
<br />
<img src="../images/png_ios7photoicon.png" />
<br />
iOS 7 照片图标

Bill Gates and Steve Jobs

大自然中的调色板
iOS 7 照片图标
2.4.2 width 和 height 属性
图片文件本身占有一个矩形区域,即具有本身的宽度和高度,img 元素会默认以图片文件本身的宽度和高度显示。
如果希望改变网页上显示图片的 宽度 和 高度,可以使用 width 和 heigh 属性,它们的属性值一般是以 像素(pixel,简写为 px)为单位的长度值,如 200px,可以省略 px直接使用整数数值。
<img src="../images/browser_firefox.png" width="64px" height="64" />

width 和 height 属性值还可以使用百分比来表示,这将使浏览器按照与浏览器显示窗口的一定比例来缩放图像,如
<img src="../images/browser_firefox.png" width="20%" height="20%" />

同时指定 width 属性和 height 属性改变图片在页面上显示的尺寸时,应尽量保持为图片原来的宽高比,以使得图片不会发生扭曲。
如果 img 元素只提供了 width 属性值设置而忽略了 height 属性,那么不管是放大还是缩小,浏览器都将保持图像的宽高比例。
一个页面永远先加载文字,然后加载图片。因此,没有指定宽高的图片在被完全加载之前,是一个很小的位置标志。当图片加载时,这个位置标志就会伸展到它原有的尺寸从而打断用户可能正在阅读的文字或导致用户可能正在聚焦的位置移位,这会让浏览者感觉困扰。通过指定图片标签中的宽高,可以确保这张缩略图在图片加载完成之前就能伸展到它的完全尺寸,并出现在它该有的位置。
2.4.3. border 属性
可以使用 border 属性指定图片的边框宽度,其属性值是一个整数数值。指定该属性后,图片将显示具有一个指定数值像素宽度的黑色边框。
<img src="../images/browser_firefox.png" border="1" />
<img src="../images/browser_firefox.png" border="4" />
<img src="../images/browser_firefox.png" border="8" />
2.4.4 alt 属性
alt 属性用于定义 替换文本(alternative text),其属性值是一个由网页设计人员定义的字符串。
当用户的浏览器只能显示文本或是用户取消了图片在浏览器中的显示时,alt 属性可以告诉用户原本出现在该位置的图片所代表的含义,这样做一方面可以改进显示效果,另一方面可以增加页面的 易用性(usability)。
<img width="100px" height="50px" src="../images/avatar.jpg" alt="头像" />
上面的代码中故意设定了一个不存在的图片的 URL 作为 src 的属性值,这模拟了浏览网页时常见的图片无法正常显示的情况,此时图片会显示 alt 属性的设定字符串“头像”作为未成功显示图片的扼要说明。如果这是一个用户比较关心的重要图片,用户可以使用上下文菜单尝试单独重新加载图片。
HTML 元素的全局属性 title 当然也可以应用到 img 元素以向用户提示该图片内容相关的信息,但是 title 属性的属性值需要用户将鼠标悬停在图片上 2 秒左右才能显示工具栏提示信息。
和内容无关、注重修饰的网页图片可能起到反作用,影响浏览者的视觉引导和阅读效率,需要在网页设计时准确合理的运用好图片。