2.10.1 其它元素
除了上面介绍的元素之外,本节将讨论剩余的 HTML 元素。
2.10.1.1. 嵌入对象
object 元素用于想页面中嵌入一个 对象,这些对象通常需要依赖浏览器本身或者浏览器插件来显示。
常见的可以嵌入网页中的对象有:
- 音频:.mid / .wav / .mp3 / .wma 等
- 视频:.avi / .mp4 / .mov / .flv / .wmv 等
- Flash 动画:.swf
- SVG:.svg / .svgz
- PDF 文档:.pdf
- Java Applet:也可使用 applet[[1]](http://www.w3.org/TR/html401/struct/objects.html#h-13.4) 元素嵌入
等。
object 元素可以嵌套多个 param[[2]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#h-13.3.2) 元素为插入的对象指定相关 参数(parameter)。如以下代码向页面中插入一个文件名是 clock.swf 的 flash 动画:
<object width="300" height="300" type="application/x-shockwave-flash" data="clock.swf">
<param name="src" value="clock.swf" />
<param name="quality" value="high" />
</object>
由于浏览器对于 object 元素支持的不同,以上代码可以改写成这种相对兼容的形式:
<object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="300" height="300">
<param name="movie" value="clock.swf" />
<!--[if !IE]> -->
<object type="application/x-shockwave-flash" data="clock.swf" width="300" height="300">
<!--<![endif] -->
<p>您的浏览器不支持显示 flash!</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
HTML 4.01 规范中并未出现但大部分浏览器都支持的另外一个元素 embed 也可以再页面中 嵌入 对象。
<embed src="../objects/clock.swf" quality="high" width="300" height="300" />
相比而言,只要浏览器支持 embed 元素同时浏览器又安装了能够解码带插入文件的相关插件,embed 的使用比 object 元素简单。例如,如果浏览器安装了能够在浏览器中直接显示 PDF 文件的插件或者浏览器本身集成了 PDF 文件阅读的功能(如 Chrome),那么只需要修改示例中 embed 元素的 src 属性值引用一个 PDF 文件即可以直接在网页内部显示 PDF 文件的内容:
<embed src="../objects/html5flowchart.pdf" quality="high" quality="high"
width="300" height="300" />
2.10.1.2. 图片映射
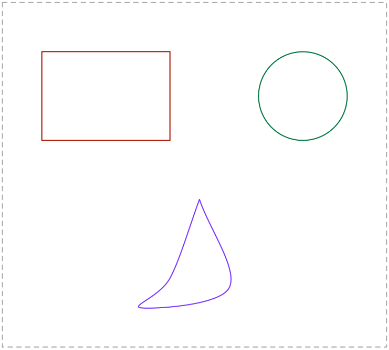
使用 img 元素向页面中插入一个图片之后,可以在这个图片上使用矩形、圆形、多边形等基本图形绘制多个不同区域,用户在这些基本图形上单击鼠标左键可以触发不同的行为,如导航到不同的文档。这种机制被称为 图片映射(image map)。
<a href="getposition">
<img src="../images/imagemap.png" alt="基本图形" width="389" height="350" border="0"
usemap="#bsmap" ismap="ismap" />
</a>
<map name="bsmap" id="map1">
<area shape="rect" coords="41,51,170,140" href="http://www.baidu.com" alt="baidu" />
<area shape="circle" coords="303,96,44" href="http://www.163.com" alt="163" />
<area shape="poly" coords="138,308,172,309,193,306,221,296,230,275,200,202,170,277"
href="http://www.sina.com.cn" alt="sina" />
</map>
上例中,首先使用 img 元素插入了一个图片 imagemap.png,接着使用 map 元素声明了一个图片映射,并且在其中使用 area 元素结合 shape[[3]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-shape) 以及 **coords**[[4]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-coords)(坐标,**coord**inate**s**) 属性分别创建了一个 **矩形**(**rect**angle)、一个 **圆形**(**circle**)和一个 **多边形**(**polygon**),将 img 元素的 **usemap**[[5]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-usemap) 属性值设置为字符“#”开始的 map 元素的 name 属性值实现元素的关联。这样,单击图片上的三个基本图形所在区域即可分别导航到百度、网易和新浪的首页。
另外,在本例中,被用作映射图片的 img 元素包含在一个 a 元素中,如果单击图片的其它空白区域,页面将导航到服务器端应用程序 getposition,该服务器端应用程序可以获取到用户在图片上的单击位置的坐标并据此决定如何向浏览器端响应信息。这是相对于上面描述的客户端(client-side)图片映射[[6]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#h-13.6.1)的服务器端(server-side)图片映射[[7]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#h-13.6.2)方法,此时需要额外为图片指定 **ismap**[[8]](http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-ismap) 布尔属性。
就像图片映射使用的元素名称 map 那样,它特别适合创建那些由一张地图(或地理位置示意图)导航到不同页面的应用,比如旅游景点介绍、不同地区天气预报等。
2.10.1.3. 页面中框架
HTML 中,除了使用 frameset 元素将整个浏览器窗口拆分成多个不同视图之外,还可以使用 iframe 元素灵活地创建页面中框架引用其它独立页面。
<iframe src="http://www.163.com" width="100%" height="400" ></iframe>
iframe 元素的属性和之前介绍过的 frame 元素的属性基本类似。frame 引入的页面至少有一个边框是浏览器的边框,而 iframe 可以出现在页面的任意位置。
2.10.1.4. 文本方向控制
HTML 4.01 中的内联元素 bdo(bidirectional override[[9]](http://www.ibm.com/developerworks/cn/web/1404_xiayin_bidihtml/index.html),双向重写)可用于覆盖默认的文本方向,其用于指定文本 方向(direction)的 dir 属性允许的属性值有:
- ltr:从左向右(left to right)
- rtl:从右向左(right to left)
<bdo dir="ltr">文本方向</bdo>
<br />
<bdo dir="rtl">文本方向</bdo>
<br /><br />
Madam, I' m Adam
<br />
<bdo dir="rtl">Madam, I' m Adam</bdo>
<br /><br />
上海自来水来自海上
<br />
<bdo dir="rtl">上海自来水来自海上</bdo>
文本方向
Madam, I' m Adam
Madam, I' m Adam
上海自来水来自海上
上海自来水来自海上
该元素主要应用在国际化(internationalization,i18n)[[10]](http://zh.wikipedia.org/wiki/%E5%9B%BD%E9%99%85%E5%8C%96%E4%B8%8E%E6%9C%AC%E5%9C%B0%E5%8C%96)页面中以照顾那些书写方向从右向左的语言(如阿拉伯文)的文字排版,纯中、英文排版中很少用到。
2.10.1.5. 跑马灯效果
一个早期只在浏览器中支持,目前在大部分浏览器都得以实现,但并未出现在 HTML 4.01 规范中的 marquee 元素可以在页面中插入一段字幕实现跑马灯[[11]](http://zh.wikipedia.org/wiki/%E8%B5%B0%E9%A6%AC%E7%87%88)效果。
<marquee>Hello, world!</marquee>
marquee 元素的一些属性可以使得跑马灯呈现不同的效果:
behavior 属性用于指定跑马灯的行为:
- alternate:两端之间来回滚动
- scroll:重复从一端滚动到另一端,默认值
- slide:从一端滚动到另一端,只滚动一次
direction 属性用于指定跑马灯的方向:
- left:向左滚动
- right:向右滚动
- up:向上滚动
- down:向下滚动
以及三个属性值是整数的属性:
- loop:循环次数,不设置或指定为 -1 时无限循环滚动
- scrollamount:滚动速度,数值越大滚动越快
- scrolldelay:滚动延迟,滚动时每次变换位置的时间间隔,单位是毫秒
<marquee behavior="scroll" loop="200" direction="up" scrollamount="12" scrolldelay="20">Hello, world!</marquee>
<br />
<br />
<marquee behavior="alternate" direction="right">Hello, world!</marquee>
<br />
<br />
<marquee behavior="slide">Hello, world!</marquee>