HTML 5
2010年12月,W3C XHTML 2 工作组解散,XHTML 2.0 规范胎死腹中。虽然这并不意味着 XHTML 将彻底退出历史舞台,但 XHTML 在未来一段时间的式微是毫无疑问的。技术、标准之争从来都是腥风血雨,在 web 的江湖里,谁也不知道下一个倒下去的会是谁。
带 X 和的不带 X 的标记语言不属于同一个序列,带 X 意味着严格的 XML 语法。那为什么又要去激活一个语法松散可能带来很多困扰的 HTML 呢?这和我们在介绍 XHTML 1.0 时陈述的理由是相悖的。XHTML 在带来一些好处的同时同样带来了一些弊端,严格的语法使得向前兼容性受到了影响,互联网上不可计数的网页的重构成本是不可估量的;另外,随着时代的发展,仅仅是规范与法而并未增加新功能的 XHTML 已经显得并不够用了。在这种情况下,HTML 5 出现并开始被越来越多的人所接受。
HTML 5 最初是由站在 HTML 应用第一线的网络公司(Google、 Adobe)和浏览器厂商(Mozilla、Opera、Apple)主导开发的,比起规范限制,采用了更容易被接受的做法:对 HTML 的容错方法做出统一定义,这样无论是什么浏览器,只要根据标准实现容错方法,即使网页出现缺陷,其渲染结果也是完全一样的。换句话说,网页设计师在迁移到 HTML 5 的时候,基本可以不做任何事情。以前即使存在一定缺陷的非标准网页也能正常而且同一地被渲染出来。在这之上,HTML 5 增加了非常多的应用特性,包括新的元素(比如视频元素)、CSS 3、更多系统JS API等等(注:此处其实使用了广义 HTML 的概念),极大增强了网页能够实现的功能,能被广泛接受和推广也是情理之中的事情。[[1]](http://www.zhihu.com/question/20258628)
需要强调的是,虽然 HTML 5 的语法比较松散,比如,允许不闭合的标签。但是,就像我们一直强调的那样,为了保持一种良好的代码编写习惯,我们不妨使用 XHTML 代码规范要求的简单规则来书写 HTML 5 代码,即不因为缺陷是被允许的而无视那些缺陷。从这个角度来讲,XHTML 不会消亡。
本章将在探讨 HTML 5 和 HTML 4 不同的基础上,介绍 HTML 5的新特性。
- IBM 文档库:HTML的未来:[https://www.ibm.com/developerworks/cn/views/xml/libraryview.jsp?type_by=技术文章&view_by=search&search_by=HTML+的未来](https://www.ibm.com/developerworks/cn/views/xml/libraryview.jsp?type_by=%E6%8A%80%E6%9C%AF%E6%96%87%E7%AB%A0&view_by=search&search_by=HTML+%E7%9A%84%E6%9C%AA%E6%9D%A5)
- 附录2、HTML4,HTML5,XHTML 之间有什么区别?:http://www.zhihu.com/question/20258628
- XHTML 2.0与HTML 5之争:http://www.baifeng.me/web/design/2010/03/1293/
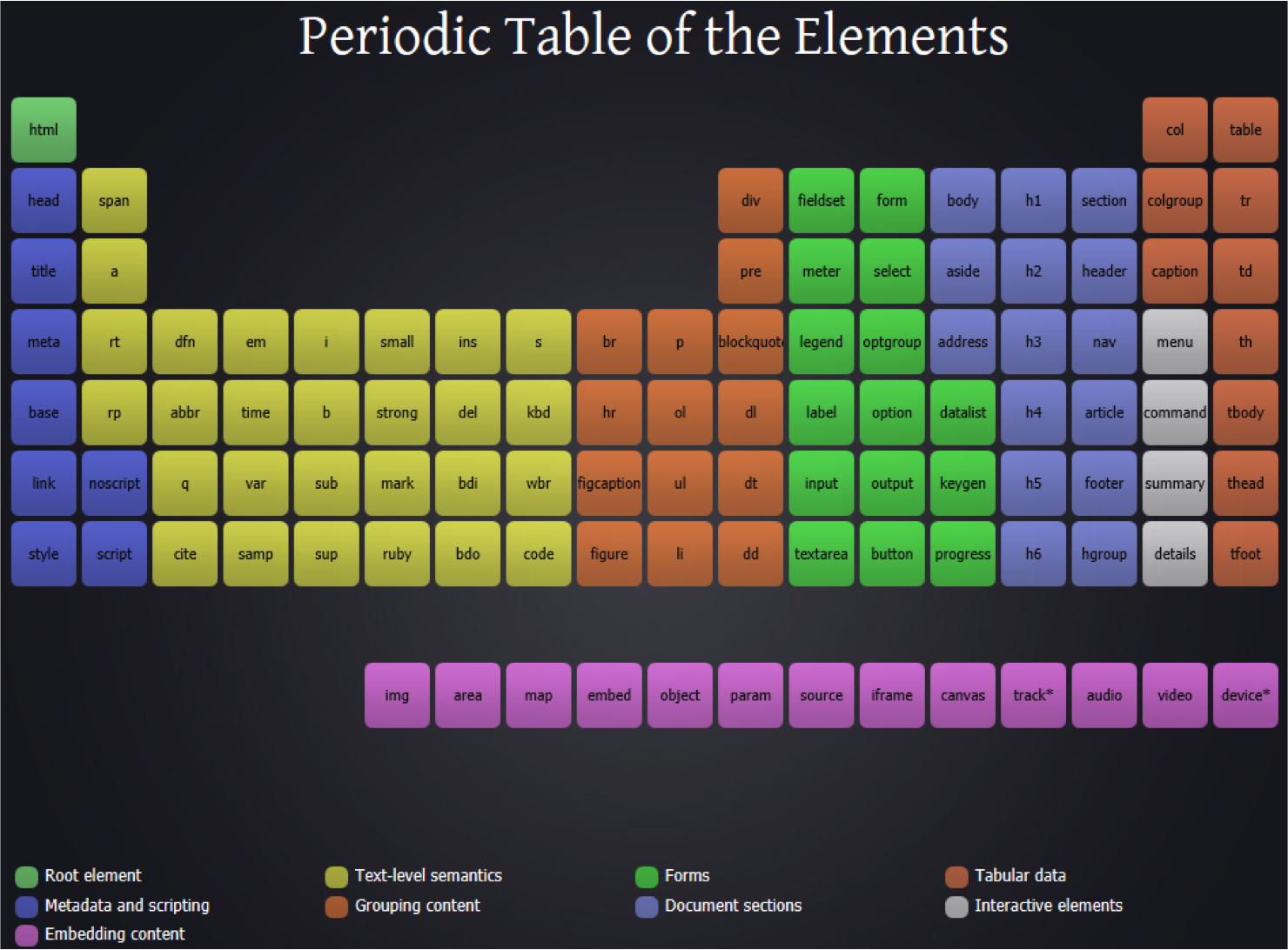
HTML5 中元素的分类(kinds of content):
- Metadata content
- Flowcontent
- Sectioning content
- Heading content
- Phrasing content
- Embedded content
- Interactive content *
XHTML 2.0与HTML 5之: http://www.baifeng.me/web/design/2010/03/1293/
IBM 文档库:HTML的未来 https://www.ibm.com/developerworks/cn/views/xml/libraryview.jsp?type_by=技术文章&view_by=search&search_by=HTML+的未来
从2011Q2 LC;2014年9月16日,HTML 5 PR(Proposed Recommendation);2014年第四季度(Q4)Rec。

HTML 5元素周期表
新的元素 DOM 交互