2.2. 简单内联元素
目前为止,我们还没有涉及到如何在浏览器中显示任何实际的网页内容。从本节开始,我们将讨论那些包含在 body 元素开始和结束标签之内的可见元素。
我们在使用类似 Microsoft Word 等文档处理程序在进行排版时,最常使用的结构是段落,而有时我们也可能在某特定段落内将其中部分内容(如一个短语)进行特殊格式编排。网页排版抽象出来的逻辑与此类似,我们将 HTML 元素分为两大类:块结构(block structure)类似于段落的 区块元素(block element)、短语结构(phrase structure)类似于段落内单词、字符或短语的 内联元素(inline element)。
区块元素会自动占用水平空间的一行,即使该区块元素中的实际内容不能填充该行的全部水平空间;如果区块元素的实际内容在一行空间中容纳不下,内容在填充一行后将会自动进行换行寻求在竖直方向更多的空间;在 HTML 源代码的 body 元素开始和结束标签的任意位置插入一个新的区块元素,意味着要另起一行在网页中显示新的区块元素中的内容。而对于内联元素来说,不用格外地去考虑它们在文档中的排列方法,只需要把这些内联元素看作是一个短语就好了,多个内联元素可以显示在一行中,它们将在水平空间横向排列,如果水平空间显示不全再寻求换行。一般地,区块元素可能包含内联元素,但内联元素不能嵌套包含区块元素并且始终位于区块元素之内。

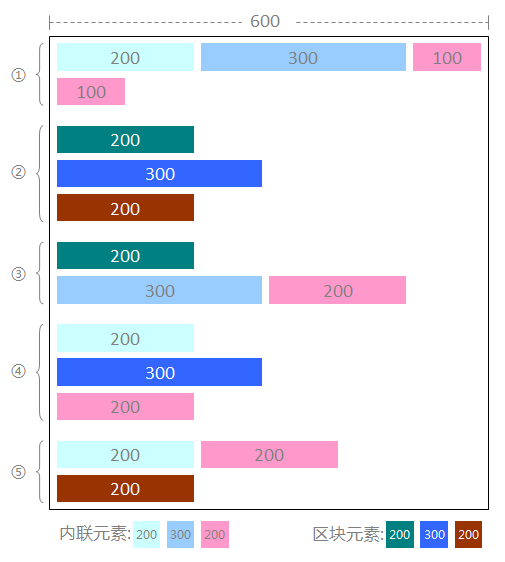
内联元素与区块元素
上图模拟了 5 种内联元素、区块元素排列在一起的情况,其中数字部分标示的是元素中内容的实际宽度。
下面我们从较为简单的内联元素开始我们的 HTML 元素学习之旅。
2.2.1. 粗体、斜体、下划线和删除线
首先,作为 富文本,HTML 的某些元素应该具有格式化文本输出的功能,如我们在 Microsoft Word 中常用的粗体、斜体、下划线、删除线。
<b>显示为粗体的文字</b>
<i>显示为斜体的文字</i>
<u>带有下划线的文字</u>
<s>带有删除线的文字</s>
<strike>带有删除线的文字</strike>
预览效果为:
就像在 Microsoft Word 中选定文本并单击工具栏按钮一样简单,我们只需要把一小段文本放在 b、i、u、s(或 strike)等元素的开始和结束标签之间,我们就可以在网页中得到 黑体字(bold)、斜体字(italic)、下划线(underline)和删除线(strikethrough)效果。
类似于 Windows 平台下“记事本(notepad)” 这种纯文本编辑器非常适合书写 HTML 源代码,下面简要描述一下使用记事本编写 HTML 源代码的过程。
在 Windows 操作系统中,启动“记事本”(“开始”——“所有程序”——“附件”——“记事本”),输入最简合法 HTML 文档的结构,然后将 title 元素中文本替换为“粗体、斜体、下划线和删除线”、将 body 元素中的内容替换为上例中的代码,形成以下代码形式:
<html>
<head>
<title>粗体、斜体、下划线和删除线</title>
</head>
<body>
<b>显示为粗体的文字</b>
<i>显示为斜体的文字</i>
<u>带有下划线的文字</u>
<s>带有删除线的文字</s>
<strike>带有删除线的文字</strike>
</body>
</html>
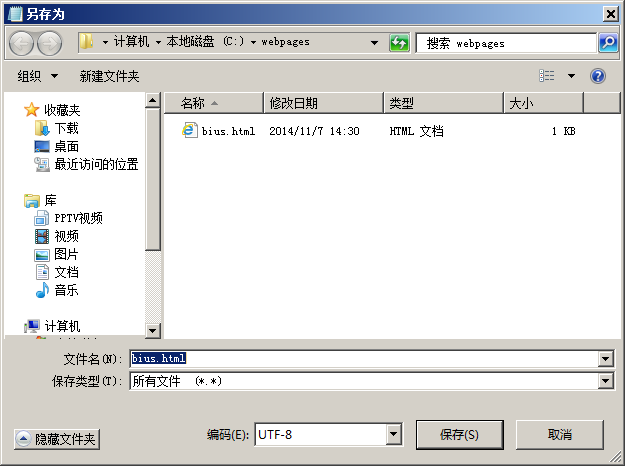
单击记事本的“文件”——“另存为”菜单,在弹出的“另存为”对话框中,使用左侧目录浏览列表选择网页保存路径,选择“保存类型”为“所有文件 (.)”,“文件名”中输入以 .html(或 .htm) 为扩展名的自定文件名称(如“bius.html”),必要时(如使用了一些特殊字符)选择“编码”为“utf-8”,单击“保存”按钮,将网页保存在指定路径中。在 Windows 资源管理其中转到该路径后,双击该网页文件,即可启用默认浏览器打开浏览网页内容。

使用 Windows 记事本 另存网页
在我们介绍其它更加专业的网页编辑器软件之前,所有的本书用到的示例都在记事本中完成编辑。请在需要时将本书涉及到的示例在记事本中自己完成一遍以达到熟能生巧的目的。
font
b、i、u、s 是最基础、最简单、最常用的格式化输出元素,我们再来看一个较为复杂的用于文本格式化输出的元素 —— font,指定文本的字型、大小及颜色。
<font face="微软雅黑" size="5" color="red">指定了字型、大小及颜色的文本</font>
以上 HTML 代码中 font 元素开始和结束标签中的文本将以 5 号红色微软雅黑字型显示在网页上。一个元素设置了其包含文本的三个方面,实现方法是为元素指定相应的属性。
2.2.1.1. face
face 属性用于指定 font 元素包含文本的 字型,字型将决定文字在网页上显示的外观,其属性值是某一特定字型名称(如常用的宋体、微软雅黑等)或者是以“,”分隔的多个字型名称的列表。
<font face="华文彩云">文本</font>
<font face="华文彩云, 微软雅黑, 黑体">文本</font>
以上 face 属性的设置中,前者可能导致一种不确定性,因为有可能在浏览器端计算机上并未安装“华文彩云”这种字型(Windows 操作系统请至 %SystemRoot%\Windows\Fonts 查看本机安装的字体),此时文本只能以浏览器默认字型呈现;后者以“,”分隔指定了包含三种字型的字型列表,浏览器在呈现该文本时,会首先考虑使用“华文彩云”这种字型;如果这种字型不存在,备选方案是使用“微软雅黑”字型;再不济也可以使用“黑体”字型来显示;如果“黑体”这种字型也不存在,才由浏览器的默认字型显示文本。
我们在使用 Microsoft Word 进行文档排版时,我们几乎可以随意使用任意可供选择的字体,这是由于扩展名为 .doc 的文档在所有情境下几乎都是使用包含了相同字型的 Microsoft Word 来打开的;而对于需要在多种平台不同浏览器中显示的网页来说,这可能是一个需要慎重考虑的问题,一般地,最广泛使用的、美观和可读性上完全可以接受的英文、中文字型分别是“ arial ”和“ *宋体 ”。如果为了使得文本在形式上不那么单调而需要采用一些特殊字型(如一些手写体字型),可以考虑将这些文本使用特殊字型做在图片中再插入到网页,当然,这样也就无法检索这些文本了。
Helvetica
Times New Roman
Courier
Palatino
Garamond
Bookman
Avant Garde
Palatino
其中,Courier 为 等宽字型;Arial、Helvetica 为无衬线字型,其它为 有衬线字型。
对于中文来说,字型选择不多。
 阅读材料
阅读材料
2.2.1.2 size
size 属性使用一个介于区间 [1, 7] 之间的整数设定文本的 大小,浏览器默认文本大小一般是 3。
有时还可能看到 font 元素的 size 属性值被设置为带符号的整数,如 +2, -3,这种设置与另外一个只兼容 IE 浏览器特定版本可能出现在 head 元素开始、结束标签中的元素 basefont 有关,比如 basefont 中文本大小被设置为 4,则 font 元素中 size 被设置为 +2 、-3 分别代表的文本大小为 6 (4+(+2))和 1 (4+(-3)),即符号表示针对 基准字体 的增量或减量。basefont 元素不是必须的而且兼容性不好,所以不需要掌握它。
<font size="1">I</font> <font size="-2">I</font>
<font size="2">I</font> <font size="-1">I</font>
<font size="3">I</font>
<font size="4">I</font> <font size="+1">I</font>
<font size="5">I</font> <font size="+2">I</font>
<font size="6">I</font> <font size="+3">I</font>
<font size="7">I</font> <font size="+4">I</font>
预览效果为:
以上代码中,由于 基准字体大小为 3 ,所以 font 元素的属性值设置中 7 等价于 +4,-2 等价于 1,……
2.2.1.3. color
很显然,color 属性用于设置文本的 颜色。
常见的表示颜色的英文单词可以作为 color 属性的属性值,如“黑、白、灰”:
<font color="black">黑(black)</font>
<font color="white">白(white)</font>
<font color="gray">灰(gray)</font>
又如“红橙黄绿青蓝紫”:
<font color="red">红(red)</font>
<font color="orange">橙(orange)</font>
<font color="yellow">黄(yellow)</font>
<font color="green">绿(green)</font>
<font color="cyan">青(cyan)</font>
<font color="blue">蓝(blue)</font>
<font color="purple">紫(purple)</font>
设置,一些复合英文词组如 MediumVioletRed、LightSeaGreen、DarkSlateBlue 等在大部分浏览器中也是支持的:
<font color="MediumVioletRed">MediumVioletRed</font>
<font color="LightSeaGreen">LightSeaGreen</font>
<font color="DarkSlateBlue">DarkSlateBlue</font>
更多可能被支持的英文颜色名称请参考 X11名称 。
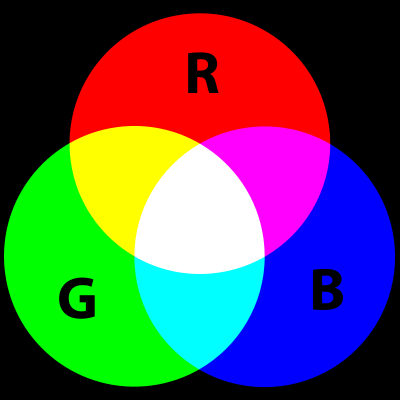
另外,根据 三原色 和 加色法 的原理,HTML 中的颜色还可以以“#”符号开头,后面使用 3 字节共 6 个的十六进制数字的方式来表示,其中每字节从 00 到 FF ,相当十进位数字从 0 到 255,按顺序前两位是 红色(R) 的值,中间两位是 绿色(G) 的值,最后两位是 蓝色(B) 的值。这种 三原色光模式 可以表示的颜色数共有 2563 = 16, 777, 216 种。
比如白色是R、G、B三个颜色最大,可以用 #FFFFFF 来表示。黑色是三个颜色为 0,表示方法便是:#000000。当颜色代码为 #XXYYZZ 时,可以缩写为 #XYZ 表示,如 #135 与 #113355 表示同样的颜色。
比较常见的需要记住的 十六进制颜色码 如下:
<font color="#FF0000">#FF0000</font>
<font color="#00FF00">#00FF00</font>
<font color="#0000FF">#0000FF</font>
<font color="#000000">#000000</font>
<font color="#FFFFFF">#FFFFFF</font>
很明显,如果颜色分量 R 达到最大值 FF ,而分量 G 和分量 B 都为最小值 0 ,则 #FF0000(或#F00)表示的颜色为 红色 ,同理,#00FF00(或#0F0)为 绿色,#0000FF(或#00F)为 蓝色。如果 RGB 分量都是 0 (即没有任何光源),#000000(或#000) 表示的颜色为 黑色,反之,如果 RGB 分量都为最大值,#FFFFFF(或#FFF) 表示的颜色为 白色。
再来看一下 RGB 分量两两达到最大时的颜色:
<font color="#FFFF00">#FFFF00</font>
<font color="#FF00FF">#FF00FF</font>
<font color="#00FFFF">#00FFFF</font>
即 #FFFF00 为 黄色,#FF00FF 为 品红色(magenta),#00FFFF 为 青色。

如果 RGB 三原色的分量被限定在 00/33/66/99/CC/FF 之中进行组合时,可以得到 63 种 Web 安全颜色,这些颜色即使是在比较古老的只支持 256 色的显示器也是非常准确的。
再返回看一下英文单词表示的颜色对应的十六进制颜色值:
<font color="#FF0000">red: #FF0000</font>
<font color="#FFA500">orange: #FFA500</font>
<font color="#FFFF00">yellow: #FFFF00</font>
<font color="#008000">green: #008000</font>
<font color="#00FFFF">cyan: #00FFFF</font>
<font color="#0000FF">blue: #0000FF</font>
<font color="#800080">purple: #800080</font>
一个有趣的现象是,我们常说的通俗意义上的“绿(#008000)”和三原色中的“绿(#00FF00)”并不一致,后者看起来更明亮一些。
使用表示颜色英文单词的一个风险是有可能在浏览器中不被支持这依赖于浏览器中到底定义了哪些可以被解析的英文颜色名称。使用十六进制颜色代码的一个问题是即使是最出色的网页设计人员也只能使用加色法判断出或是得到非常有限的颜色,可以借助 拾色器 (或称数码测色计等)软件帮助我们获取屏幕上一些颜色对应的十六进制颜色代码。
不同的颜色在特定情境中可能代表不同的含义,配色理论是一门专门的学问,这属于平面设计的范畴,无法详尽描述,如配色理论中的一些术语(如 饱和度、亮度 等),本书不详细讨论它们。
2.2.2. teletype、big 和 small
另外三个和文本字体相关的内联元素有:
<tt>teletype</tt>
<big>big</big>
<small>small</small>
包含在 tt 开始和结束标签中的文本将使用电传打字机字体(teletype)以固定宽度字型(如 monospace)渲染文本,主要针对英文排版(汉字作为 方块字 基本上都是等宽的)。
big 和 small 是两个相对的元素,包含在这两个元素的开始和结束标签中的文本将比正常的未进行文本大小指定的文本稍大和稍小。无论是 font 元素还是 big 、 small 元素,可以针对文本大小的调整都是非常有限的,我们将在 CSS 中对文本大小的指定做更为详尽的介绍。
2.2.3. 段落内换行
有时我们可能需要在一个区块结构(如段落)中两个短语之间插入换行,类似在 Microsoft Word 排版中使用组合键 Ctrl + Enter 插入一个实际不可见的 ↓ 作为换行符号。在 HTML 源代码中,多个 连续出现的多个空白区域会被收缩成一个空格符,水平方向连续的空白区域需要借助字符引用 ,而使用回车键输入的换行符是无法插入换行这种竖直方向的空白区域的,这时需要使用元素 br,我们称其为 段落内换行(breakline),Microsoft Word 中也称 软换行。
这是<br />一个<br/>段落内换行<br /><br /> br <br /><br />的<br />例子。
一个
段落内换行
br
的
例子。
br 虽然使得水平方向内容截断,但它依然是一个内联元素,不会在网页中创建新的区块。另外,从上面的代码可以看出,br 是一个空元素,因为逻辑上它的作用就是插入一个换行符,不需要在开始和结束标签之间包含任何内容。
2.2.4. 上标和下标
在涉及到数学公式、化学方程式 等的文字排版时,经常需要指定上标或下标,如 E = MC2,H2O。HTML 中使用 sup 和 sub 两个元素来分别指定包含在其开始结束标签中的文本为上标(superscript)和下标(subscript)。
E = MC<sup>2</sup>
<br />
2NaOH + CO<sub>2</sub>(少量) = Na<sub>2</sub>CO<sub>3</sub> + H<sub>2</sub>O
2NaOH + CO2(少量) = Na2CO3 + H2O
2.2.5. em 和 strong
<em>强调(emphasis)</em>
<br />
<strong>重点强调(stronger emphasis)</strong>
重点强调(stronger emphasis)
em (emphasis)和 strong (stronger emphasis)两个元素用于 强调 包含的文本(如一个段落内的某个短语),其中后者是语气更加强烈的 重点强调。
被这两个元素包含的文本在网页中的实际输出效果和另外两个元素 i、b 是一致的,但 i 和 b 只 是单纯的文本修饰(并不一定想强调它),而 em 和 strong 包含的内容正是因为是被强调或被重点强调的部分才默认显示为斜体或粗体,这是一种逻辑上的细微差别。
2.2.6. del 和 ins
与 em 和 strong 的情况类似,del 和 ins 元素在网页上的输出效果和元素 u 或 s(或 strike)一致,但它们表示的含义是 删除(delete)一截原有文本和 插入(insert)一截新的文本,被这两个元素的开始和结束标签包含的文本将呈现删除线和下划线效果。
2013年10月家庭消费 <del>4,367.00</del> <ins>5,367.00</ins> 元。
上例模拟的情境是要删除掉第一次的计算错误得到的数字,并插入计算正确的数字。同样的,s(或strike)和 u 只是形成删除线和下划线的文本修饰效果,但并不一定具有要删除原有文本和插入新文本的含义。
2.2.7. var、kbd、code 和 samp
HTML 中定义了四个元素用于在网页上表述 计算机程序 相关的内容。
var <var>r</var> = 1;
<br />
var <var>x</var> = parseInt(<kbd>prompt("请输入一个数字", "10")</kbd>);
<br />
<code>for (var <var>i</var> = 1; i ﹤﹦ x; i++) {
r *= i;
}
</code>
<br />
<samp>alert(r);</samp>
var x = parseInt(prompt("请输入一个数字", "10"));
for (var i = 1; i <= x; i++) {
r *= i;
}
alert(r);
这是一段在网页上显示的 Javascript (一种程序设计语言,后面的章节会介绍到)代码,其中,使用 var 元素包含起来的内容 r、x 和 i 是 变量(variable),程序代码中的参数也可以使用该元素包裹;kbd 元素用于表明被包含的内容是由用户通过 键盘(keyboard)输入的,比如本例中弹出对话框让用户输入一个数字参与计算;code 元素用于表示一段 代码,本例就是使用一个 循环 来计算用户输入数字的 阶乘 值;samp 用于表示程序的 样本(sample)输出,比如,本例的 脚本 程序中,如果用户输入数字 6 ,则代码执行后弹出对话框显示阶乘值 720,如果输入的数字为 8,则对话框显示 40,320,这是两个不同样本输出结果。
这几个元素都以等宽字型渲染文本,其中 var 会使得文本以斜体展示。
2.2.8. abbr 和 acronym
abbr 和 acronym 元素都用于描述文本中 缩写(abbreviation)形式的部分,后者特指 首字母缩略词(acronym)。
<abbr lang="cn" title="中华人民共和国国家发展和改革委员会">发改委</abbr>
<br />
<acronym title="Federal Bureau of Investigation">FBI</acronym>
FBI
lang 和 title 是两个 HTML 的 全局属性,即可以应用于绝大部分可见元素的属性。
其中,lang 定义其所属元素包含内容的语言(language),其可能的属性值来源于 ISO 639-1 定义的语言编码标准中的世界上主要语言的缩写,如 cn 代表中文、汉语,en 代表英语等;title 指定用于作为元素额外补充信息的工具栏提示(tooltip)文本:当网页浏览者将鼠标放到元素上悬停(不单击)2 秒左右,元素附近会出现一个小窗口用于显示 title 属性指定的文本。
2.2.9. dfn、cite 和 q
dfn 元素用于标识其所包含的专业术语是在何处被 定义(definition)的,定义的内容不需要包含在此元素的开始和标签内,如:
<dfn>HTML</dfn>是超文本标记语言(HyperText Markup Language)的缩写,
是为“创建网页(或其它)可在浏览器中看到的信息”设计的一种标记语言。
cite 元素包含的内容通常表示它是对某个 参考 文献(citation,口语中用 cite)的引用,比如书籍、杂志、文献、网页的标题等,如:
More information can be found in <cite>[ISO-639-1]</cite>.
元素 q 用于插入一段简短 引文(quotation),如:
Did you know “
<q cite="http://zh.wikipedia.org/wiki/The_quick_brown_fox_jumps_over_the_lazy_dog">The quick brown fox jumps over the lazy dog</q>”
contains every letter of the alphabet?
The quick brown fox jumps over the lazy dog” contains every letter of the alphabet?
上例中的 cite 不再是一个元素,而是 q 元素的一个属性,它用于指定引文的来源,如一个包含引文网页的 URL。